Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- ajax중복체크
- DB공유하기
- 구매목록페이지
- 구매목록보기
- javascript
- 파이널프로젝트
- 상품상세페이지
- 자바스크립트
- 상품명중복체크
- 쇼핑몰만들기
- 마이페이지만들기
- 주문취소하기기능
- 국비프로젝트
- 권한체크
- jsp
- vscode폴더삭제
- 상품수정
- 유저삭제
- 상품목록보기
- 주문조회페이지
- 쇼핑몰프로젝트
- 아이디중복체크
- 쇼핑몰홈페이지만들기
- html
- vscode삭제
- 쇼핑몰주문취소
- 상품삭제
- 스프링부트
- 생활코딩
- 생활코딩javascript
Archives
- Today
- Total
INTP의 멋대로 개발 세상
[생활코딩 JavaScript] 7강. 변수와 대입연산자 본문
이번 포스팅에서는 자바스크립트의 변수와 대입연산자에 대해서 알아볼 것이다🎓
변수는 학교 수학시간에 많이 들어봤을 것이다!
"바뀔 수 있는 값"
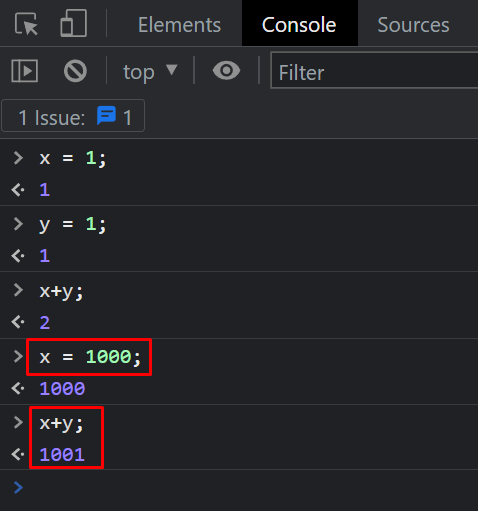
우선 아무 홈페이지에서 콘솔 창을 열어보자😙

x를 1, y를 1로 선언했다. 그렇다면 x + y 는??
똑똑한 자바스크립트가(?) 답을 계산해 준다😎

x를 1000으로 바꾸어 선언하고 다시 x + y 를 계산했더니
바뀐 x의 값으로 계산해 준다
더보기
여기서 x는 변수 (Variable)
"=" 은 대입 연산자 라고 한다

오른쪽 항에 있는 값을 왼쪽에 있는 변수에 대입한다는 개념
(X라는 대입연산자를 통해서 값이 바뀔 수 있다 = 변수)

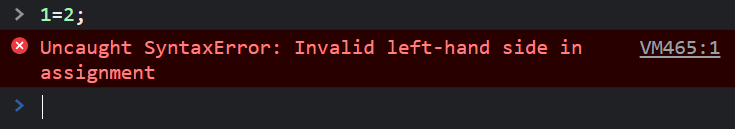
방금 논리를 적용하면 1에다가 2를 대입한다는 뜻인데,
당연히 1은 언제나 1이기 때문에 2를 대입하니 에러가 뜬다.
(X와 달리 언제나 같은 수이기 때문에 상수(constant)라고 한다)
자바스크립트에서 변수를 사용할 땐 가급적 var 을 쓰도록 하자! (variable 의 약자이다)
예시) var name = ssar;
(안붙여도 되지만, 차이점에 대해서는 나중에 알아보자)
'JavaScript' 카테고리의 다른 글
| [생활코딩 JavaScript] 14강-15강. 조건문 & 비교연산자 & boolean (2) | 2023.04.12 |
|---|---|
| [생활코딩 JavaScript] 12강. 자바스크립트로 HTML, CSS 동적으로 만들기(주간모드, 야간모드) (0) | 2023.04.10 |
| [생활코딩 JavaScript] 6강. 데이터 타입(String, Number) (0) | 2023.04.07 |
| [생활코딩 JavaScript] 5강. Console (0) | 2023.04.07 |
| [생활코딩 JavaScript] 4강. 이벤트(Event) (0) | 2023.04.07 |
Comments




