[📚상품 구매 사이트 5단계] 관리자 페이지 - 유저 목록보기, 유저 삭제하기

5단계는 관리자 페이지를 위주로 기능을 추가한다.
오늘은 유저관리 페이지를 만들어 보자😃
⏬ 5단계 깃 허브 보러가기 (전체 코드) ⏬
GitHub - JungminK1m/Springboot-Product-Study-V5
Contribute to JungminK1m/Springboot-Product-Study-V5 development by creating an account on GitHub.
github.com
📺 화면 설계📺
header.jsp

userList.jsp

🎤 코드 리뷰 🎤

ADMIN 로그인 헤더에 유저관리 메뉴를 추가해 준다!

유저 목록 페이는 관리자만 접근 가능하도록 해 주었고,
findAll 메서드를 통해서 DB에 있는 유저값들을 List 타입으로 받았다.
이걸 model에 "user" 라는 이름의 객체로 받았다!
💡 갑자기 생긴 Model 객체에 대한 궁금증 해답 정리❗ 💡
Model은 SpringMVC에서 사용되는 인터페이스 중 하나로, 데이터를 뷰에 전달하는 용도로 사용된다.
이 때, 컨트롤러에서 처리된 데이터를 뷰에서 사용할 수 있도록 Model 객체에 담아서 전달한다.
컨트롤러 메서드의 매개변수에 선언한다.
Model 객체는 매개변수로 전달될 때, 스프링에서 자동으로 생성해서 전달하는 것
⏩ 뷰에서는 해당 데이터를 동적으로 렌더링하여 사용한다.
Model 객체를 통해 뷰에 전달하는 데이터는 단순한 값뿐만 아니라, 객체(모델) 형태로 전달될 수 있다.
DTO형식 또한 Model 객체에 담을 수 있다.
여러 개의 값을 model에 한꺼번에 넣을 수 있다. 아래는 예시. 👇👇

model 객체에 담은 userList를 JSP 뷰에 가져와 사용하였다!
⏬ 코드의 status 속성이 궁금하다면! ⏬
[연습📚상품 구매 사이트 3단계] 구매자 서버 만들기 - 5. 상품 목록보기/상세보기 만들기
로그인을 완료하면 상품 목록 페이지를 띄워준다.🛒 지금까지는 화면에 단순 글자만 넣어준 상태였는데, 실제 DB와 연결해 주려고 한다! 📺 화면 구현📺 상품 목록 화면 상품 번호 상품 이름
whiteclouds-dev.tistory.com
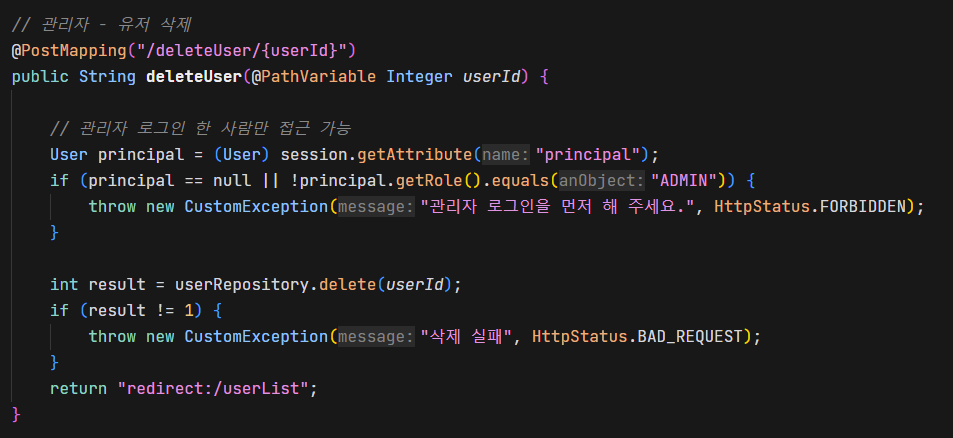
이제 회원삭제 기능을 만들어 보자!


관리자만 접근 가능해야 하기 때문에 권한 체크를 제일 먼저 해 주었다.
delete 자체는 이때까지 써 오던 거랑 똑같다!



JSP 화면에서 컨트롤러와 주소를 맞춰준다.

삭제버튼은 따로 제목이 필요하지 않은 거 같아서
th 태그를 따로 생성하지 않았다.
📊 결과 확인 📊

유저목록 페이지에서 ssar 유저를 삭제해 보자😮

혹시나 세션이 시간이 지나 삭제 되었다면 관리자 로그인을 먼저 해달라는 alert 창이 뜬다.

관리자로 로그인을 했다면 위의 사진과 같이 ssar 유저가 삭제되었다.

삭제된 ssar 유저로 로그인을 하려고 하면

예외처리(CustomException)이 실행된다.
