(23/06/22) HTML 기초
🔸 마크다운 문법
제목 적을 때는
- #의 개수로 제목 크기 조절하기
글씨에 효과 주기
- ** 을 양 끝에 추가 (bold효과)
- 내용
- ~을 양 끝에 추가 (줄 긋기)
내용
- *을 양 끝에 추가 (기울이기 효과)
- 내용
` (백틱) 3개 ⇒ 코드창
```html
<h1>Hello World!</h1>
```
이런 식으로 작성!
🔸HTML (Hyper Text Merkup Language)
- 크롬/엣지 같은 브라우저가 html, css, js 등을 해석해서 사이트처럼 보이게 만들어 주는 인터프리터.
- 즉, html, css, js는 스크립트 언어이다. 브라우저 위에서 돌아가는 언어.
Hyper Text
- 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트
Markup Language
- 논문 용도
- 태그 등을 이용해서 문서나 데이터의 구조를 명기하는 언어의 한 가지
🔸CSS
- Cascading Style Sheets
- 웹 페이지의 시각적 스타일과 레이아웃을 정의, 제어

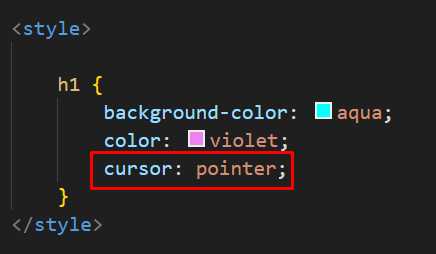
cursor : 해당 속성에 마우스 커서를 올렸을 때 손가락 모양으로 바뀜 (버튼은 아님. 브라우저 내부에서만 컨트롤 가능)
🔸JavaScript
- 웹 브라우저 내에서 대화형 효과를 만드는 데에 사용되는 프로그래밍 언어
- 웹 페이지에 동작 및 상호작용을 추가하는 데에 사용
- ex) 팝업 및 알림
- 양식 확인
- 애니메이션 및 효과
- DOM 조작 (HTML의 속성을 만질 수 있다.)
- 웹 API에서 데이터 가져오기
- 대화형 게임 및 퀴즈 만들기
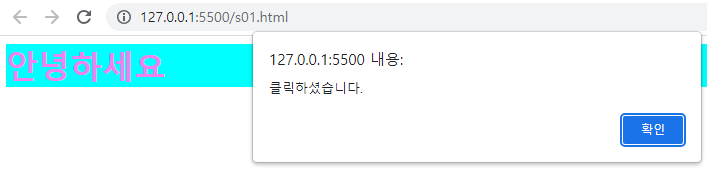
<h1 onclick="test()">안녕하세요</h1>
<script>
const test = () => alert("클릭하셨습니다.");
</script>
🔸HTML 의 일반 태그 VS 단일 태그
- 일반태그 <h1>내용</h1>
- 단일 태그 <태그명 />
HTML5 부터는 단일 태그명 뒤에 /를 붙이지 않아도 되지만,
하위 버전의 호환성을 고려해서 습관적으로 붙이는 것이 좋다.
🔸HTML 의 공통 속성 VS 특수 속성
- 공통 속성
태그 안의 id, class …
- 특수 속성
a 태그의 href와 terget은 다른 태그들에는 없는 속성
🔸블록과 인라인
- 블록 : 페이지의 한 블록 전체를 감싼다.
- 인라인 : 태그 내용만 감싼다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div {
background-color: red;
}
span {
background-color: blue;
}
</style>
<title>Document</title>
</head>
<body>
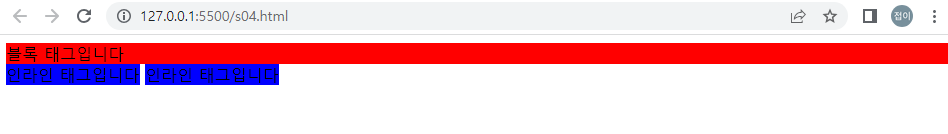
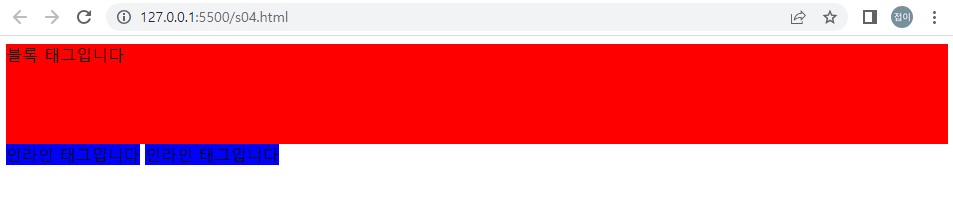
<div>블록 태그입니다</div>
<span>인라인 태그입니다</span>
<span>인라인 태그입니다</span>
</body>
</html>

div 태그는 얼마든지 height, width를 조절해서 사용 가능하지만, 인라인 태그(span)은 사용 불가하고 내용만 감싼다😊
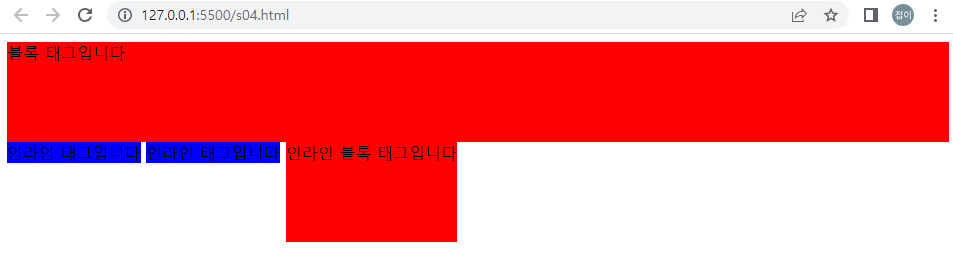
원래 style 속성은 바깥에 써야하지만, 개별로 사용해서 인라인 블록을 만들 수도 있다.
<div style="display: inline-block;">인라인 블록 태그입니다</div>
✨중요!!✨
💡 블록은 한줄을 다 차지하고 높이와 넓이 세팅 가능 인라인은 한 줄에 여러 개 들어간다. 대신 높이와 넓이 세팅이 불가능.
💡 인라인 블록은 인라인처럼 한 줄에 여러 개 들어가는데 나머지는 블록속성과 동일하게 사용가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div {
background-color: red;
height: 100px;
}
span {
background-color: blue;
/* inline 태그와 span 태그는 높이와 넓이가 세팅되지 않는다 */
height: 100px;
}
.ib {
/* 클래스명에 스타일을 줄 때에는 앞에 . 을 붙인다 */
background-color: green;
height: 100px;
}
</style>
<title>Document</title>
</head>
<body>
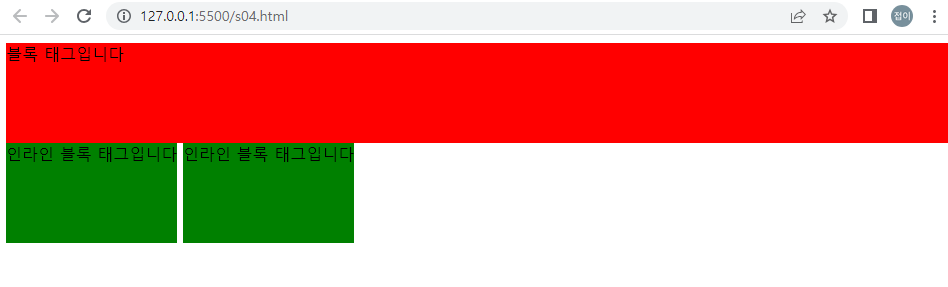
<div>블록 태그입니다</div>
<!-- <span>인라인 태그입니다</span> -->
<!-- <span>인라인 태그입니다</span> -->
<div class="ib" style="display: inline-block;">인라인 블록 태그입니다</div>
<div class="ib" style="display: inline-block;">인라인 블록 태그입니다</div>
</body>
</html>
div는 블록태그인데 어떻게 인라인으로 만들 수 있나요? 🤔🤔
⇒ 덮어 씌우는 개념이다! span 태그는 기본적으로 인라인 디스플레이가 적용되어 있기 때문
🔸HTML 필수 태그
아래는 HTML, CSS, JS 표준 웹 사이트! 모르는 태그 있을 때 참고 시 유용하다
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
💡 참고💡
- <p> 태그 안에 <div> 태그를 넣을 수 없다.
div가 문단이기 때문에 범위가 더 넓은 태그이다!!!!! - img 태그는 대표적인 inline block 속성이다!
details 태그
<details>
<summary>설레이는 이 마음은 뭘까</summary>
<p>왠지 잠을 이룰수가 없어</p>
</details>details 태그 안에 summary 태그는 꼭 들어가야 한다!


ul 태그 + li 태그
순서가 없는 태그 (점으로 찍힘)
<ul>
<li>사과</li>
<li>배</li>
<li>바나나</li>
</ul>
ol 태그 + li 태그
순서가 있는 태그
<ol>
<li>아침 먹기</li>
<li>점심 먹기</li>
<li>저녁 먹기</li>
</ol>
a : blank 태그
a 태그와 같지만 링크가 새 탭으로 열림.
<a href="https://google.com" target="_blank" rel="noopener noreferrer">구글로 이동</a>_blank 대신 _self로 쓰면 현재 페이지가 이동 됨
<a href="https://google.com" target="_self" rel="noopener noreferrer">구글로 이동</a>
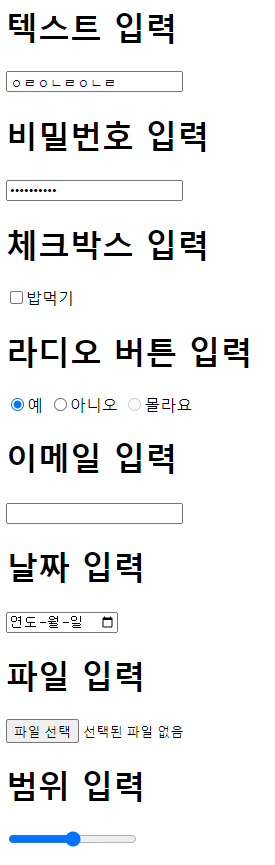
input 태그
유저가 직접 입력하는 대화형
<h1>텍스트 입력</h1>
<input type="text" name="id">
<h1>비밀번호 입력</h1>
<input type="password" name="password">
<h1>체크박스 입력</h1>
<label>
<input type="checkbox" name="checkbox">밥먹기
</label>
<h1>라디오 버튼 입력</h1>
<!-- input 박스는 같다는 기준이 name 값이다 -->
<!-- 라디오 버튼은 하나만을 선택해야 하므로 두 개의 name값이 같아야 한다. -->
<!-- name값이 다르면 중복 선택이 된다 -->
<label>
<!-- checked를 붙인 쪽이 기본값이다. 적지 않아도 됨 -->
<input type="radio" name="radio" checked>예
</label>
<label>
<input type="radio" name="radio">아니오
</label>
<label>
<input type="radio" name="radio" disabled>몰라요
</label>
<h1>이메일 입력</h1>
<input type="email" name="email">
<h1>날짜 입력</h1>
<input type="date" name="date">
<h1>파일 입력</h1>
<input type="file" name="file">
<h1>범위 입력</h1>
<input type="range" name="range">
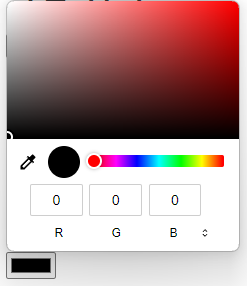
<h1>색상 입력</h1>
<input type="color">


textarea 태그
문장 이상의 내용을 입력함
<textarea placeholder="내용을 입력하세요." rows="5" cols="20"></textarea>
button 태그
<button type="button">클릭</button>
audio 태그
<audio src="https://zrr.kr/5Xik" controls></audio>
video 태그
<video src="https://zrr.kr/Mghf" controls width="400"></video>