(23/06/23) HTML 기초 (테이블)
🔸table 태그의 속성
- 표를 생성한다.
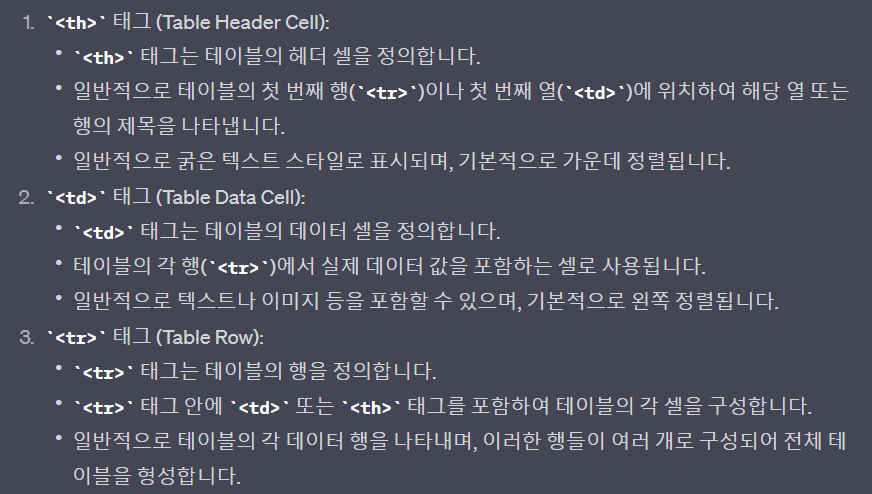
<tr>
- 테이블의 행을 정의한다.
- <tr> 태그 안에 <td> 또는 <th> 태그를 포함하여 테이블의 각 셀을 구성함.
- 일반적으로 테이블의 각 데이터 행을 나타내며, 이러한 행들이 여러 개로 구성되어 전체 테이블을 형성함.
<th>
- 테이블의 헤더 셀을 정의한다.
- 일반적으로 테이블의 첫 번째 행(<tr>)이나 첫 번째 열(<td>)에 위치하여 해당 열 또는 행의 제목을 나타냄.
- 일반적으로 굵은 텍스트 스타일로 표시되며, 기본적으로 가운데 정렬됨.
<td>
- 테이블의 데이터 셀을 정의한다.
- 테이블의 각 행(<tr>)에서 실제 데이터 값을 포함하는 셀로 사용됨.
- 텍스트나 이미지 등을 포함할 수 있으며, 기본적으로 왼쪽 정렬됨.

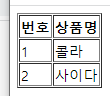
<table border>
<tr>
<th>번호</th>
<th>상품명</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
</tr>
</table>
<thead>
- <thead>와 <tbody>는 테이블을 구성하는 두 가지 섹션을 나타내는 태그이다.
- 테이블의 헤더 섹션을 정의한다.
- 일반적으로 테이블의 첫 번째 행(<tr>)이나 첫 번째 그룹으로 사용되어 헤더 정보를 포함한다.
- 테이블의 제목, 열 제목 등과 같은 헤더 콘텐츠를 포함하는 용도로 사용된다.
- 주로 표 형식의 시작적 스타일링에 영향을 주는 CSS 선택자로 활용됨.
- 생략 가능하다.
<tbody>
- 테이블의 본문 섹션을 정의한다.
- 테이블의 데이터 행들(<tr>)을 그룹화 하여 포함한다.
- 테이블에서 본문 영역을 명시적으로 정의함으로써 구조적으로 의미 부여.
- 생략 가능하다.
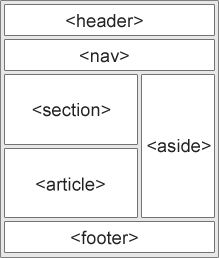
시맨틱 태그
- 태그에 의미를 부여한다.
- 사람 뿐 아니라 검색 엔진 등, 기계가 이해하는 태그이다.
<header>헤더</header>
<nav>네비게이션</nav>
<section>섹션</section>
<article>글</article>
<aside>사이드</aside>
<footer>푸터</footer>
colspan = "n"
: column을 n칸 차지해라!
rowspan = "n"
: row를 n칸 차지해라!
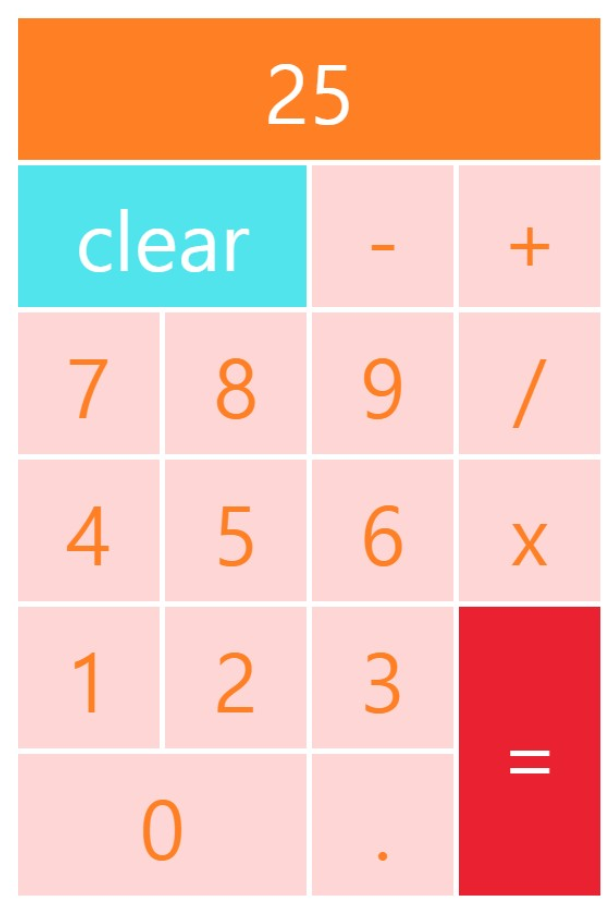
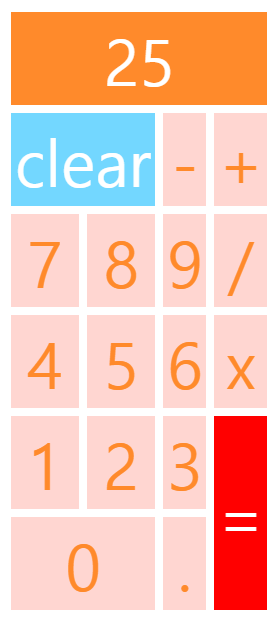
🔸 실습
border 값을 주지 않으면 아래와 같이 투명? 간격이 생긴다!!


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.title{
background-color: rgb(255, 138, 43);
color: white;
}
.clear{
background-color: rgb(115, 215, 255);
color: white;
}
.calculator{
background-color: rgb(255, 214, 209);
color: rgb(255, 138, 43);
}
.equals{
background-color: red;
color: white;
}
</style>
</head>
<body>
<table style="text-align: center;">
<tr>
<td colspan="4" class="title">25</td>
</tr>
<tr>
<td colspan="2" class="clear">clear</td>
<td class="calculator">-</td>
<td class="calculator">+</td>
</tr>
<tr>
<td class="calculator">7</td>
<td class="calculator">8</td>
<td class="calculator">9</td>
<td class="calculator">/</td>
</tr>
<tr>
<td class="calculator">4</td>
<td class="calculator">5</td>
<td class="calculator">6</td>
<td class="calculator">x</td>
</tr>
<tr>
<td class="calculator">1</td>
<td class="calculator">2</td>
<td class="calculator">3</td>
<td rowspan="2" class="equals">=</td>
</tr>
<tr>
<td colspan="2" class="calculator">0</td>
<td class="calculator">.</td>
</tr>
</table>
</body>
</html>