JavaScript
[생활코딩 JavaScript] 5강. Console
인팁구름
2023. 4. 7. 19:59
자바스크립트를 실행하는 또 다른 방법을 알아보고자 한다.
이전 포스팅까지는 자바스크립트를 사용하기 위해 웹 페이지를 만들었다.(HTML을 만들었으니까)
하지만, 꼭 파일이 아니더라도 그냥 단순 코드만 실행해야 되는 가벼운 상황들이 있다.
그런 경우에는 Console 을 이용한다.

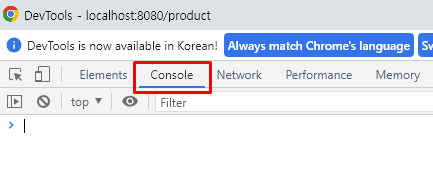
웹 페이지에서 마우스 오른쪽 클릭 -> 검사를 눌러 개발자 도구를 열면,
Console 탭을 찾을 수 있다 🔎
콘솔창을 열면 창에 커서가 깜빡일텐데 저기서 바로 자바스크립트 코드를 실행할 수 있다!
🔎 예시로!! 이런 화면이 있다고 해 보자.

이 화면의 글자수를 알고 싶다면?!
(직접 셀 수 없으니까)
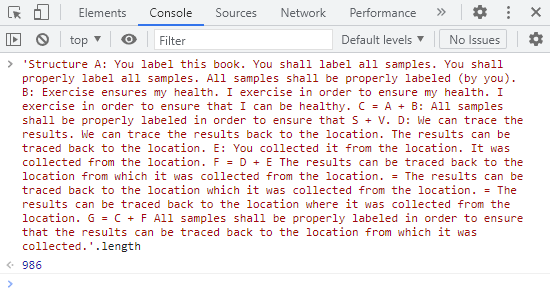
개발자 도구의 콘솔창을 열어서!

세고 싶은 텍스트를 작은 따옴표 (' ') 로 감싼 뒤,
length 함수를 써 주면 986자라고 계산해 준다!

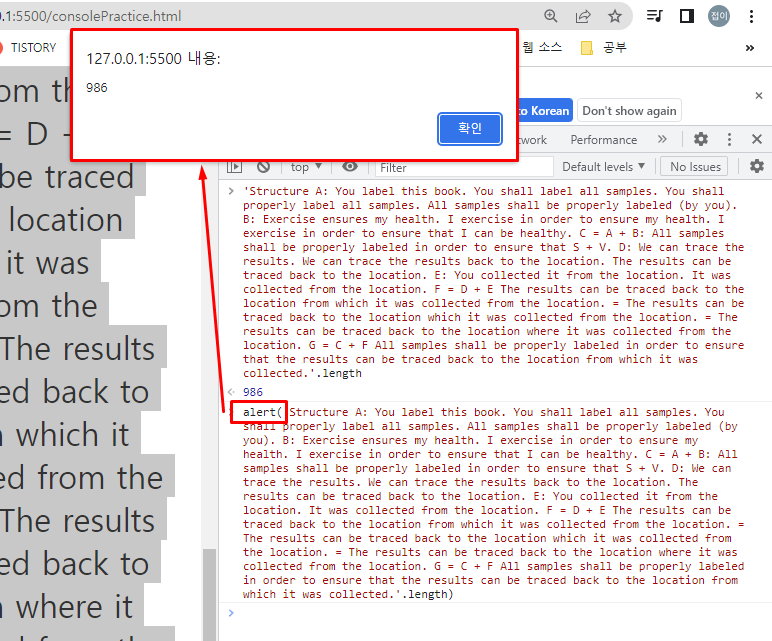
사알짝 응용해서 앞에 배운 alert 함수로 감싸주면
경고창으로 결과가 뜨게 된다😊
재밌는 사실은,
이 콘솔창에서 입력된 자바스크립트는 현재 웹 페이지 안에 삽입된 자바스크립트인 것처럼 동작한다는 것!⭐
(이전 포스팅에 HTML 파일에 script 태그를 이용해 작성한 자바스크립트 코드처럼!)
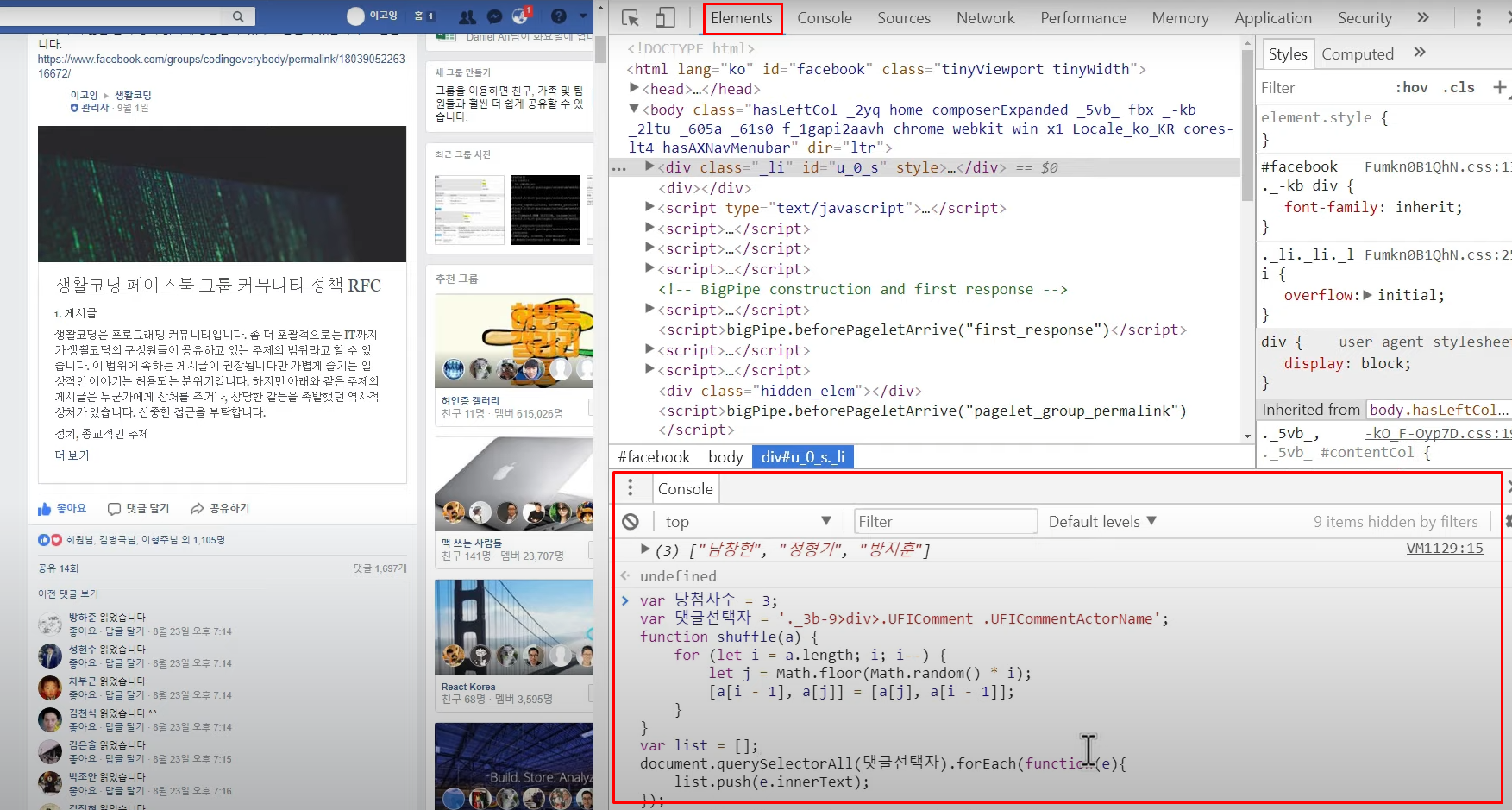
이것을 이용해 아래처럼 댓글 이벤트 랜덤 추첨도 가능하다
(지금은 이런 것도 가능하다~ 정도만 알아두자!)

우리가 "자바스크립트를 이용한다." 라는 것은
웹 페이지를 만든다라는 목표도 있겠지만, 이미 만들어져 있는 웹사이트를
나의 어떤 필요에 따라 간단한 코드를 작성해서 문제를 해결할 수 있다는 것!